Cheat Sheet
Diese Seite dient als Spickzettel/Kurzreferenz für die redaktionelle Arbeit an severins-sylt.de und wird laufend erweitert.
FAQ – Antworten auf häufig gestellte Fragen
Ich möchte einen bestehenden Download (z.B. PDF-Datei) austauschen/aktualisieren. Wie gehe ich am besten vor?
fDa die Datei zum Download in diesem Fall bereits im Inhalt verknüpft ist, müssen Sie diese lediglich in der Dateiliste überschreiben.
Dazu gehen Sie wie folgt vor: Öffnen Sie die Dateiliste und navigieren Sie in den Ordner, in dem die Datei abgelegt ist. (Die Dateien sind nach Themenbereichen einsortiert – z.B. die Speisekarte des Hoog findet sich dementsprechend unter essen_trinken / hoog). Benennen Sie die neue Datei auf Ihrem lokalen Arbeitsplatz in den Dateinamen aus der Dateiliste um – am Beispiel „severins_sylt_speisekarte_hoog.pdf“. Laden Sie die Datei daraufhin in der Dateiliste hoch und bestätigen Sie im Dialog, dass die bestehende Datei überschrieben werden soll.
Wird die Änderung im Frontend, nach Aktualisierung der Seite, nicht direkt sichtbar, löschen Sie den Seitencache der Seite wie unter „Ich habe im Backend Änderungen auf einer Seite durchgeführt und gespeichert aber im Frontend sind sie nicht sichtbar“ beschrieben. (Oft reicht es auch aus, die Datei einmal aus der Dateiliste zu Öffnen – durch Klick auf den Dateinamen.)
Ich habe im Backend Änderungen auf einer Seite durchgeführt und gespeichert aber im Frontend sind sie nicht sichtbar
fSie haben einen Inhaltsbereich überarbeitet oder einen neuen Inhalt eingestellt, das Ergebnis abgespeichert und auf „sichtbar“ gesetzt. Dennoch erscheint die Änderung wider Erwarten nicht im Frontend. Warum?
TYPO3 ist als professionelles Content Management System dafür ausgelegt, auch Websites mit tausenden von Inhaltsseiten managen zu können. Die Website selbst besteht aus einem Template, einer Rahmenvorlage mit Platzhaltern („Markern“). Der eigentliche Content, den Redakteure über das TYPO3-Backend einpflegen, befindet sich als Rohdaten in einer MySQL-Datenbank.
Wird eine Seite nun von einem Besucher zum ersten Mal aufgerufen, so muss TYPO3 die Inhalte zunächst aus der Datenbank zusammensuchen, in die entsprechenden Marker einfügen und (serverseitig) die Seite aufbauen. Das Ergebnis wird dann als HTML-Seite an den Browser des Benutzers geschickt und als fertige Webseite angezeigt. Insbesondere bei einer gut frequentierten Website mit vielen Inhaltsseiten kann dadurch die Wartezeit bis zur Anzeige der fertigen Seite verhältnismäßig lang ausfallen. Daher bedient sich TYPO3 eines „Tricks“:
Statt jedes Mal die komplette Seite neu aufzubauen, wird das Ergebnis gecached. Dabei wird eine Kopie der erstellten Seite zwischengespeichert und kann beim Aufruf durch den nächsten Besucher schneller angezeigt werden. Dadurch wird vermieden, dass die Informationen unter relativ hohem Aufwand ständig neu generiert werden müssen.
(Quelle der allgemeinen Erklärung: http://www.typo3-handbuch.net/redakteure/grundlagen/typo3-caching/)
Wird die vorgenommene Änderung nicht im Frontend angezeigt, so ist der Seitencache zu löschen.
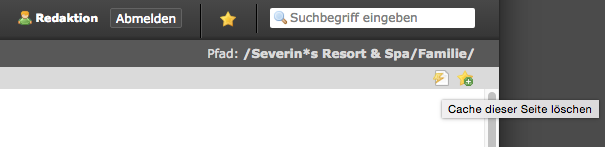
Dazu klicken Sie im Backend in der rechten oberen Ecke der Seite, die aus dem Zwischenspeicher gelöscht werden soll, auf das Icon in Form einer Seite mit einem Blitz.

Ich habe Text kopiert und im TYPO3-Texteditor eingefügt, nun wird der Text falsch dargestellt
fFügen Sie den aus einer externen Quelle (Word-Dokument, PDF, Website) kopierten Text zunächst in eine neutrale Text-Datei (reiner Text) ein und kopieren dann den Text aus dieser Datei, um keine Formatierungsinformationen aus z.B. Word einzufügen. Verzichten Sie hierbei auf das Kopieren von kompletten Tabellen aus Word oder Excel.
Ich habe in TYPO3 ein Inhaltselement kopiert u. eingefügt, es erscheint aber an anderer Stelle auf der Seite. Was tun?
fDies ist leider ein Fehler aus dem TYPO3-Core und der Template Engine den auch wir nicht lösen können. Wir hoffen, dass dieses Fehlverhalten in einem zukünftigen Update von den TYPO3-Entwicklern behoben wird.
Als Workaround behelfen Sie sich nach Einfügen des Elements am besten mit der Drag-&-Drop-Funktionalität um das Element an die gewünschte Stelle zu verschieben.
Bildformate-/größen
Hero/Headerbilder
Breite x Höhe in Pixel:
Zimmer:
1120 x 528
in der Breite schmaler da Sprungmarkenmenü links
volle Breite, Standardhöhe:
1440 x 445
Inhaltsseiten wie z.B. unter „SPA", „Familie", „Feiern & Tagen"
volle Breite, höher:
1460 x 535
„besondere" Inhaltsseiten wie z.B. Tipken's, Hoog
volle Breite, max. Höhe:
1460 x 688
Übersichtsseiten wie „Zimmer & Suiten", „SPA"
Namenskonvention Dateibenennung:
severins_sylt_<bildbeschreibender Titel>_web_c_header_<ggf. Bildnr. aus Originaldateiname der Kamera oder Stockbildnr.>.jpg
– zum Beispiel: severins_sylt_spa_schwimmbad_
web_c_header_2411.jpg
Bilder im Inhalt
Breite x Höhe in Pixel:
proportional/variabel x 1440
Namenskonvention Dateibenennung:
severins_sylt_<bildbeschreibender Titel>_web_<ggf. Bildnr. aus Originaldateiname der Kamera oder Stockbildnr.>.jpg
– zum Beispiel: severins_sylt_junior_suite_wohnen_
web_0456.jpg
Am Beispiel der Zimmerbilder muss nur eine Bilddatei (gemäß der obigen Vorgaben) in der Dateiliste hochgeladen werden und diese kann sowohl als Quelle für Teaser als auch direkt als Galeriebild verwendet werden. Die Bildausschnittbestimmung für den Teaser erfolgt über die eigens hierzu zur Verfügung gestellte Extension direkt an Ort und Stelle im Inhaltselement.
Fullscreen-Einstiegsbild Startseite
Breite x Höhe in Pixel:
1920 x 1113
Namenskonvention Dateibenennung:
severins_sylt_<bildbeschreibender Titel>_web_c_start_<ggf. Bildnr. aus Originaldateiname der Kamera oder Stockbildnr.>.jpg
– zum Beispiel: severins_sylt_resort_luftaufnahme_
web_c_start_EXT_DJI_0024.jpg
Die Extension zur Bildausschnittbestimmung steht jedoch nicht für alle Anwendungsfälle zur Verfügung. Bei den betroffenen Inhaltselementen wird i.d.R. systemseitig (automatisch) ein Ausschnitt aus der Mitte des hinterlegten Bildes heraus generiert. Sagt der automatisch generierte Ausschnitt nicht zu, kann selbstverständlich ein passender Ausschnitt in einer Bildbearbeitungssoftware Ihrer Wahl vorbereitet und dann hochgeladen und hinterlegt werden. Nachfolgend werden dafür ggf. benötigte Bildformate/-größen aufgezeigt.
Ausschnitt vorab definieren
für Inhaltselement
Slider: Bilder(galerie)
Breite x Höhe in Pixel:
1140 x 494
Namenskonvention Dateibenennung:
severins_sylt_<bildbeschreibender Titel>_web_c_slider_<ggf. Bildnr. aus Originaldateiname der Kamera oder Stockbildnr.>.jpg
– zum Beispiel: severins_sylt_spa_dampfbad_innen_
web_c_slider_2733.jpg
Ausschnitt vorab definieren
für
Ansprechpartner (Seite „Kontakt“ und Direktkontakt-Formulare)
Breite x Höhe in Pixel:
Quadratisch, min. 340 x 340 Pixel (Person im Bild zentrieren)
Namenskonvention Dateibenennung:
severins_sylt_kontakt_ansprechpartner_<Name des Ansprechpartners>_web_<ggf. Bildnr. aus Originaldateiname der Kamera oder Stockbildnr.>.jpg
– zum Beispiel: severins_sylt_kontakt_ansprechpartner_
christian_siegling_web_EXT4291.jpg
Ausschnitt vorab definieren
für Extension
Angebote
Breite x Höhe in Pixel:
582 x 600 (570 x 550 sichtbar)
Namenskonvention Dateibenennung:
severins_sylt_<bildbeschreibender Titel>_web_c_angebot_<ggf. Bildnr. aus Originaldateiname der Kamera oder Stockbildnr.>.jpg
– zum Beispiel: severins_sylt_silvester_
web_c_angebot_iStock_000052226742.jpg
Ausschnitt vorab definieren
für Extension
News
Breite x Höhe in Pixel:
Übersicht:
1100 x 680 (Retina-ready, Desktop 550 x 340)
Header – Inhalt Detail-/Einzelansicht:
1880 x variabelx2 (Retina-ready, Desktop 940 x variabel)
Namenskonvention Dateibenennung:
Übersicht:
severins_sylt_aktuell_<Titel/Thema der News aufgreifen + Bildbezug>_web_c_news_list.jpg
– zum Beispiel: severins_sylt_aktuell_faszination_porsche_
web_c_news_list.jpg
Header – Inhalt Detail-/Einzelansicht:
severins_sylt_aktuell_<Titel/Thema der News aufgreifen + Bildbezug>_web_c_news_header.jpg